オープンソースカンファレンス2015 Hokkaidoにちょっとだけ行ってきた
滞在時間20分
この後も予定があったので急いでいたため,適当に地図を見てたら道を間違えて迷子になった.ちなみに帰りも迷子になった.汗をかいて完全に濡れオタク. 展示ブースでは,どこかで見たことのあるかのんくん(@HOMOMAID)にハグされそうになった.ローカルさんの売り子?してたっぽい.元気そうでなにより.あとsapporo.cppなるコミュニティの方とお話した.つよそうだった.最後に,帰ろうとしたらえむけーくん(@mktakuya)から電話で呼び出しをくらってポメくん(@pome_11)とふっくん(@fk2763owl)とお話した.めちゃ楽しそうだった.
感想
OSCに参加するのは初めてだったけど,こんなにたくさんコミュニティがあるとは思わなかった.熱かったです.今後もし機会があったらまた参加したいかも.
まだSlackのサイドバーで消耗してるの?

Slackのサイドバーが邪魔だったしウィンドウを狭くしたら文字がはみ出てたので,そのへんを改善するChrome拡張を作った.
機能
Slackを開いてCtrl+Yでサイドバーを出し入れできる. ウィンドウ幅を狭くしてもテキストが自動改行される.
経緯
Slackのサイドバーが,どこからどうみても消せる機能を搭載してる雰囲気だったので,調べたら以下のページが出てきた.
Slack「Nope, not at the moment at least. Maybe in the future!」
実装まで待つのもだるいので作った.githubで公開した後,サイドバーまわりの挙動を修正するプルリクを@lempiji氏からいただいて,とても快適になった.感謝!久しぶりにgithubした気がする.
得られた知見
Archlinux+Xmonadに引っ越した

今回の記事は
の続き.
より良い開発環境を求めてUbuntu+awesomeWMから引っ越しをした.移住先はArchlinux+Xmonad.その後だらだら書いていた設定が形になってきたのでこの記事を書いた.具体的な導入方法についてはググること.
Archlinuxとは
シンプルそして常に最新のGNU/Linux ディストリビューションである.
Archlinuxを入れる
メイン機にArch入れよう(n回目)
— たにったさん (@ttata_trit) February 12, 2015入った.
前に試した時はグラボ(HD5850)のドライバまわりでうまくいかず,フォーラムで似たような症状の質問に「そんなゴミ捨てて新しいグラボ買おうぜ(意訳)」的なコメントがついてて諦めたが,今回は良い感じの解決方法(catalyst-testを利用:memo)を見つけたので割とすんなり入った.Linuxのグラボまわり,ツボに入ったら泥沼なイメージが出来上がった.
Xmonadとは
タイル型ウィンドウマネージャとしてawesomeWMと双璧を成す.awesomeは設定ファイルをluaで記述するのに対し,XmonadではHaskellを用いる.ちなみに実装もHaskellらしい.
Xmonadを入れる
Xmonad - ArchWikiを参照.他のディストリでも大体同じはず.
あとは暇な時間に他の人の設定をパクリながらどんどん機能を継ぎ足していく.現在のデスクトップはこんな感じ

使ってみた感想
Archlinux
インストール方法についての記事が大量にあるので,適当にそれを参考にしてコマンドをポチポチ打っていけばすぐに終わる(ドライバ周りは除く)
シンプルなので問題の切り分けが容易,非常に安心して環境構築ができる.万が一問題が起きてもググれば大量に対処方法についての記事が見つかるのでそんなに困ることがない
使えば使うほどlinuxのしくみについて理解を深めていける感じが良い.圧倒的感謝.
ゲテモノディストリだと聞いていたがこれ逆に使いやすいのでは….みんな怖い話流しすぎ?Gentooの話はしてないです.
Xmonad
やはりタイル型ウィンドウマネージャは最高
haskellよくわからなくても普通になんとかなる
前に使っていたawesomeWMよりも動作が安定している
タイル型WM全般でgimpのように複数のウィンドウが表示されるアプリケーションはぞれぞれのアプリについての設定をWM側で行わなければならないが,最近gimpの設定でSingle Window Modeなるものを発見.設定することで子ウィンドウが発生しなくなり,gimpに関しては快適に扱えるようになった.おすすめです.
GitHubからMinecraft内のコンピュータに自動デプロイするWebアプリケーションをつくった

はじめに
MinecraftにはComputerCraftというMODがある.これはMCの世界の中にプログラマブルなコンピュータを追加するもので,導入により文明の発展と飛躍が約束される.
ComputerCraftのコンピュータは,普段我々が扱うコンピュータと同様に,コマンドラインで操作しエディタを開いてLuaで書かれたコードを生成,実行することができる.また,コンピュータ間での情報のやりとりを可能にする有線/無線機能やレッドストーン入出力,turtleと呼ばれるロボット等,数多くの周辺機器が存在し,それらを利用することでMinecraftのブロックを操作することができる
しかし,マルチプレイ時にクライアントからサーバー内コンピュータのコードを操作するには,付属のあまり高機能ではないエディタで文字を打ち込むか,pastebinといったサービスを利用してhttpAPI経由で,一つ一つコンピュータ上でidを入力しコードをダウンロードするしかない.これらの方法では大規模なシステムを構成する上で多大な労力を支払う必要がある.
つくった
そこで,この原始的な開発プロセスからの脱却を図るため,タイトルにあるように,GitHubのリポジトリを経由してMinecraft内のコンピュータに自動デプロイするアプリケーションを作成した.GitHubで管理されたリポジトリのmasterブランチにpushを行うと,その直後に自動でComputerCraftの全コンピュータにそのリポジトリの内容が反映されるため,コードを自由に編集,利用できるようになった.
具体的な話
今回作成したアプリケーションはsinatraとunicorn,nginxを用いたWebアプリケーションであり,GitHub WebHookというサービスと,ComputerCraftのファイルシステムの仕様を利用して動作する.
GitHub WebHookはその名の通りGitHubでのpushやpull-request等のイベントを通知するHook機構である.これをhttpサーバで受け取ることでプロジェクトの自動デプロイや自動テスト等,様々な活用ができる.
また,ComputerCraftでは,ラベリングされた(データが保存される)コンピュータの内部ディレクトリは,minecraft_server/world/computerと対応しており,直接Minecraftの外からファイルやディレクトリの操作をリアルタイムで行うことができる.さらに,ComputerCraftのファイルシステムは,Linuxのシンボリックリンクにも対応しているため,端末の外のディレクトリをComputerCraftから読み込むこともできる.
これらを用いて,シンボリックリンクによりComputerCraft内の全コンピュータと関連付けられたローカルリポジトリを,WebサーバがHookイベントを受け取り,更新することで自動デプロイを行う.
まとめ
- ComputerCraftは文明を加速させる
- GitHub経由で自動デプロイをするWebアプリケーションによって文明をさらに加速させた
得られた知見とか
- 今まであまりWebアプリケーションとか触ってこなかったので,たくさんの知見が得られた
- 自分を成長させてくれるLinuxに圧倒的感謝
- shellscriptダメです
- 普段低級言語を書いている人間が高級言語を書くと,身体が羽のようだ感が味わえる
- インターネットは楽しいとおもった
- 腱鞘炎が悪化したのでkinesisが欲しい
参考
Webサイトをgithubで管理してpush時に自動的に同期する方法 - Blog by Sadayuki Furuhashi
C++でふわっとしたパーティクルエンジンをつくった

とりあえず動くところまで漕ぎ着けた.
パーティクルのふるまいをふわっと計算する.当たり判定の面倒な処理は適当にやってくれる.数万パーティクルくらいならそれなりに動く.
こんな感じで動く.ゆっさゆっさ.
動機
@toshiemon18と一緒につくっているツイッタークライアントで適当な可視化ツールが必要になったことと,この手のパーティクルを用いた表現はよく使うので,調度良い機会なので書いた.
おおまかな使い方
パーティクルの振る舞いは,ふたつのパーティクル間での任意の拘束条件std::function<Vector3d(Particle,Particle)>によって定義できる.上の画像や動画は空間の原点から一定の距離になるような条件を用いてパーティクルに力を与えている. ふたつのパーティクルの関係は拘束条件を用いて,ConstraintPair(Particle,Particle,std::function<...>)によって定義する.必要なライブラリはEigenだけなので,それなりに使いまわせると思う.
中身
以下のパイプラインで処理が進行する.
CollisionDetecotr
衝突判定のブロードフェーズでAABBTreeを用いて衝突可能性のあるペアを絞り込むことで高速化してる.鉄板ですね.その後詳細判定を行った後,衝突する場合であればConstraintPairを生成する.あまり高密度にパーティクルを配置すると流石に重い.並列化で改善の余地あり.
ConstraintSolver
ConstraintPairを計算し,パーティクルに加速度を与える.並列化で改善の余地あり.
Integrator
加速度から速度,位置を更新する.数値積分はEuler陽解法なので精度はガバガバ.記事書いてる途中で気がついたけど⊿t考慮してない.後で修正しよう.並列化で改善の余地あり.
反復学習をサポートするアプリケーションをつくった.&&それから一ヶ月後.
三日坊主に宣戦布告したい
— ◣◥◣◥ tanitta ◣◥◣◥ (@trit_techne) 2014, 12月 30永続的な知識を手に入れたい.けどコツコツ毎日こなす学習が本当に苦手.スケジュール組むのが面倒臭い.途中で飽きる.
もうだめだ.
作った
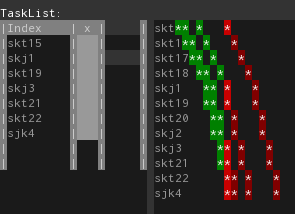
openFrameworksを用いて作成,反復学習のスケジューリングを自動化した.(下図)最低限動作すれば良いのでコードや設計はてきとー,とても汚い.プロトタイプですし….

覚えなければいけないタスクを入力すると画面右の空間にスケジュールが描画される.なお,横軸が日にちで縦軸がタスク.スケジュールを読み込むボタンを押すと左のTaskListにその日にやらなければならないタスクが表示される.終わったらチェックを入れることで受理,スケジュールが更新されてゆく.
タスクは文字列のインデックスで管理される.これは様々な教材を用いた学習に対応するためである.例えば,単語帳のような問題集のページをそれぞれタスクとして管理したい場合,そのページ番号をインデックスとしてタスクを生成すれば良い. スケジューリングされる学習予定については,1つのタスクにつき最初の1回と反復の3回の計4回,間隔は反復を重ねるごとに長くなっていくように設定した.また,何らかの理由であるタスクにチェックを入れられなかった場合は,そのタスクはリセットされ,翌日からスケジュールが組まれる.
とりあえず試験運用として,英語のドキュメントをもっとスラスラ大量に読めるようになりたかったので,英語のリーディングの勉強を管理することにした. 教材は速読英単語と速読英熟語.一日に文章をそれぞれの本から1つづつタスクに追加していく.なので一日に文章を8こ読む.
一ヶ月後(記事執筆時)
未だに習慣として続いている.ドキュメントも前より読めるようになったので効果はあったんだと思う.これからも継続していきたい.英語以外の学習にも試してみようかな.
開発を通して得られた知見等
openFrameworksでテキストユーザインタフェースを実現するためのaddonを開発した.完全にvimの影響ですね.おそらくoF0.8.5でサポートされるであろう機能(フォントサイズ関係)を用いているため,このaddonを用いる場合は,そのバージョンのリリースを待つか,githubの公式リポジトリからcloneする必要がある.使用方法等の詳細についてはoF0.8.5がリリースされた後にここのブログなりREADME.mdなりに追加する.
以下,知見
「一応動く」と「便利に使える」との間に存在する底知れぬ闇を直視してしまった
— ◣◥◣◥ tanitta ◣◥◣◥ (@trit_techne) 2014, 12月 30「一応動く」まで辿り着くのに必死になってるようじゃ全然ダメというかスタートラインにすら立ててないとおもった.
— ◣◥◣◥ tanitta ◣◥◣◥ (@trit_techne) 2014, 12月 30